「シューティングゲームを作ってみたいけど、難しそう…」と感じていませんか? 実は、HTMLとJavaScriptの基礎知識があれば、比較的簡単にシューティングゲームを開発できます!
この記事では、初心者の方に向けて、HTML, CSS, JavaScriptを使ったシンプルなシューティングゲームの作り方を、実際のコード例を交えながら丁寧に解説していきます。ぜひ、この記事を参考に、あなただけのオリジナルシューティングゲームを作ってみましょう!

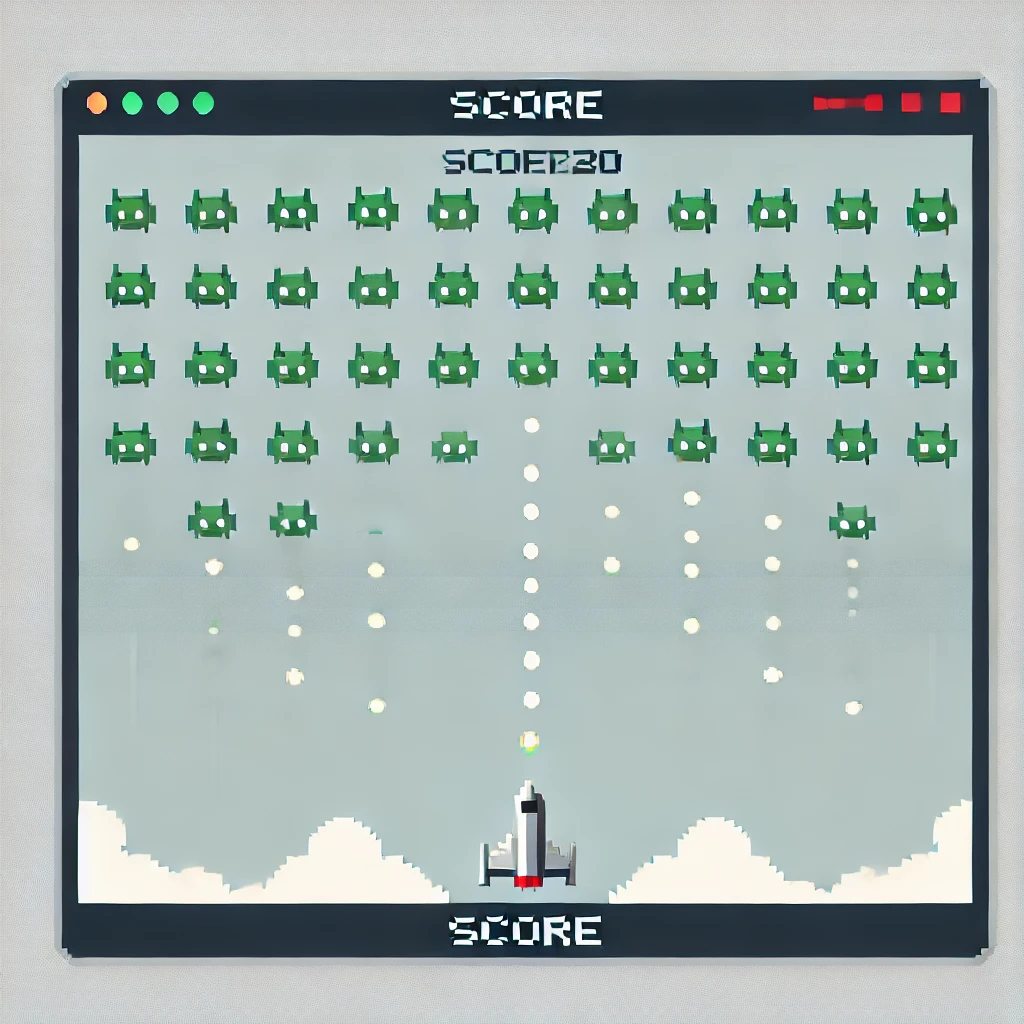
HTMLとJavascriptで作ったシューティングゲーム Ver1.0だよ
iframeで埋め込んでるから、ゲームを1回クリックしてアクティブにして
ね。
- →右矢印:機体を右に移動
- ←左矢印:期待を左に移動
- スペースキー:弾発射
- F5ボタン:最初からやり直し

<!-- HTML部分 -->
<canvas id="gameCanvas" width="480" height="600" style="border:1px solid #000000;"></canvas>
<!-- CSS部分 -->
<style>
body { text-align: center; }
canvas { background-color: #f0f0f0; }
</style>
<!-- JavaScript部分 -->
<script>
// ゲーム設定
const canvas = document.getElementById("gameCanvas");
const ctx = canvas.getContext("2d");
const shipWidth = 30;
const shipHeight = 30;
let shipX = canvas.width / 2 - shipWidth / 2;
const shipY = canvas.height - shipHeight - 10;
let ship = { x: shipX, y: shipY, width: shipWidth, height: shipHeight, dx: 0 };
let bullets = [];
let enemies = [];
let score = 0;
document.addEventListener("keydown", keyDownHandler);
document.addEventListener("keyup", keyUpHandler);
document.addEventListener("keypress", keyPressHandler);
function keyDownHandler(e) {
if (e.key === "Right" || e.key === "ArrowRight") {
ship.dx = 5;
} else if (e.key === "Left" || e.key === "ArrowLeft") {
ship.dx = -5;
}
}
function keyUpHandler(e) {
if (e.key === "Right" || e.key === "ArrowRight" || e.key === "Left" || e.key === "ArrowLeft") {
ship.dx = 0;
}
}
function keyPressHandler(e) {
if (e.key === " " || e.key === "Spacebar") {
bullets.push({ x: ship.x + ship.width / 2 - 2.5, y: ship.y, width: 5, height: 10, dy: -5 });
}
}
function drawShip() {
ctx.fillStyle = "#0095DD";
ctx.fillRect(ship.x, ship.y, ship.width, ship.height);
}
function drawBullets() {
ctx.fillStyle = "#FF0000";
bullets.forEach((bullet, index) => {
ctx.fillRect(bullet.x, bullet.y, bullet.width, bullet.height);
bullet.y += bullet.dy;
if (bullet.y < 0) {
bullets.splice(index, 1);
}
});
}
function drawEnemies() {
ctx.fillStyle = "#00FF00";
enemies.forEach((enemy, index) => {
ctx.fillRect(enemy.x, enemy.y, enemy.width, enemy.height);
enemy.y += enemy.dy;
if (enemy.y > canvas.height) {
enemies.splice(index, 1);
score--;
}
});
}
function createEnemies() {
if (Math.random() < 0.02) {
let enemyX = Math.random() * (canvas.width - 30);
enemies.push({ x: enemyX, y: 0, width: 30, height: 30, dy: 2 });
}
}
function detectCollisions() {
bullets.forEach((bullet, bulletIndex) => {
enemies.forEach((enemy, enemyIndex) => {
if (
bullet.x < enemy.x + enemy.width &&
bullet.x + bullet.width > enemy.x &&
bullet.y < enemy.y + enemy.height &&
bullet.y + bullet.height > enemy.y
) {
bullets.splice(bulletIndex, 1);
enemies.splice(enemyIndex, 1);
score++;
}
});
});
}
function update() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
ship.x += ship.dx;
if (ship.x < 0) ship.x = 0;
if (ship.x + ship.width > canvas.width) ship.x = canvas.width - ship.width;
drawShip();
drawBullets();
drawEnemies();
createEnemies();
detectCollisions();
requestAnimationFrame(update);
}
// ゲーム開始
document.addEventListener("DOMContentLoaded", (event) => {
update();
});
</script>1. HTMLとJavaScriptでゲーム開発の準備をしよう


1-1. なぜHTMLとJavaScriptがゲーム開発に適しているのか?
HTMLとJavaScriptは、Webページを動的に表現するために開発された言語です。
ブラウザさえあれば特別な環境構築なしに動作確認ができるため、ゲーム開発の入門として最適です。
1-2. HTMLでゲームの土台を作る
まずはゲーム画面を表示する領域をHTMLで作成します。
<canvas>要素は、JavaScriptと連携して図形や画像を描画するための領域を提供します。
<!DOCTYPE html>
<html>
<head>
<title>シューティングゲーム</title>
<style>
body { text-align: center; }
canvas { background-color: #f0f0f0; }
</style>
</head>
<body>
<canvas id="gameCanvas" width="480" height="600"></canvas>
<script src="script.js"></script>
</body>
</html>
1-3. JavaScriptでゲームを動かす
JavaScriptを使って、ゲームの要素(自機、敵、弾丸)の動きや当たり判定、スコア表示など、ゲームのロジックを記述していきます。
2. サンプルコードでシューティングゲームを動かしてみよう!

2-1. サンプルコード解説:基本構造と要素
この章では、実際に動くシンプルなシューティングゲームのコードを解説します。各コードの役割を理解することで、ゲーム開発の基本を学ぶことができます。
HTML (index.html):
- 上記のHTMLコードを使用
JavaScript (script.js):
// ゲーム設定
const canvas = document.getElementById("gameCanvas");
const ctx = canvas.getContext("2d");
// ... (残りのコードは後述)
- canvas 変数: HTMLの<canvas>要素を取得し、JavaScriptから操作できるようにします。
- ctx 変数: canvas に対して描画を行うためのオブジェクトを取得します。
2-2. サンプルコード解説:自機の操作と弾丸の発射
// ... (ゲーム設定)
const shipWidth = 30;
const shipHeight = 30;
let shipX = canvas.width / 2 - shipWidth / 2;
const shipY = canvas.height - shipHeight - 10;
let ship = { x: shipX, y: shipY, width: shipWidth, height: shipHeight, dx: 0 };
let bullets = [];
// ... (イベントリスナー登録)
function keyDownHandler(e) {
if (e.key === "Right" || e.key === "ArrowRight") {
ship.dx = 5;
} else if (e.key === "Left" || e.key === "ArrowLeft") {
ship.dx = -5;
}
}
function keyUpHandler(e) {
if (e.key === "Right" || e.key === "ArrowRight" || e.key === "Left" || e.key === "ArrowLeft") {
ship.dx = 0;
}
}
function keyPressHandler(e) {
if (e.key === " " || e.key === "Spacebar") {
bullets.push({ x: ship.x + ship.width / 2 - 2.5, y: ship.y, width: 5, height: 10, dy: -5 });
}
}
// ... (残りのコードは後述)
- ship オブジェクト: 自機の情報を格納 (位置、サイズ、移動速度)。
- bullets 配列: 発射された弾丸の情報を格納。
- keyDownHandler, keyUpHandler: キーボードの左右キーを押した時と離した時の自機の動きを制御。
- keyPressHandler: スペースキーを押した時に弾丸を発射。
2-3. サンプルコード解説:敵の出現と当たり判定
// ... (ゲーム設定、自機操作、弾丸発射)
let enemies = [];
let score = 0;
// ... (イベントリスナー登録)
function drawEnemies() {
ctx.fillStyle = "#00FF00";
enemies.forEach((enemy, index) => {
ctx.fillRect(enemy.x, enemy.y, enemy.width, enemy.height);
enemy.y += enemy.dy;
if (enemy.y > canvas.height) {
enemies.splice(index, 1);
score--;
}
});
}
function createEnemies() {
if (Math.random() < 0.02) {
let enemyX = Math.random() * (canvas.width - 30);
enemies.push({ x: enemyX, y: 0, width: 30, height: 30, dy: 2 });
}
}
function detectCollisions() {
bullets.forEach((bullet, bulletIndex) => {
enemies.forEach((enemy, enemyIndex) => {
if (
bullet.x < enemy.x + enemy.width &&
bullet.x + bullet.width > enemy.x &&
bullet.y < enemy.y + enemy.height &&
bullet.y + bullet.height > enemy.y
) {
bullets.splice(bulletIndex, 1);
enemies.splice(enemyIndex, 1);
score++;
}
});
});
}
// ... (残りのコードは後述)
- enemies 配列: 出現する敵の情報を格納。
- score 変数: ゲームのスコアを保持。
- drawEnemies: 敵を描画し、画面下部に到達したら削除。
- createEnemies: ランダムに敵を出現させる。
- detectCollisions: 弾丸と敵の当たり判定を行い、当たった場合は両方を削除。
2-4. サンプルコード解説:描画処理とゲームループ
// ... (ゲーム設定、自機操作、弾丸発射、敵の出現、当たり判定)
function drawShip() {
ctx.fillStyle = "#0095DD";
ctx.fillRect(ship.x, ship.y, ship.width, ship.height);
}
function drawBullets() {
ctx.fillStyle = "#FF0000";
bullets.forEach((bullet, index) => {
ctx.fillRect(bullet.x, bullet.y, bullet.width, bullet.height);
bullet.y += bullet.dy;
if (bullet.y < 0) {
bullets.splice(index, 1);
}
});
}
// ... (drawEnemies)
function update() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
ship.x += ship.dx;
if (ship.x < 0) ship.x = 0;
if (ship.x + ship.width > canvas.width) ship.x = canvas.width - ship.width;
drawShip();
drawBullets();
drawEnemies();
createEnemies();
detectCollisions();
requestAnimationFrame(update);
}
// ゲーム開始
document.addEventListener("DOMContentLoaded", (event) => {
update();
});
- drawShip: 自機を描画。
- drawBullets: 弾丸を描画し、画面上部に到達したら削除。
- update: ゲームループ – 画面をクリアし、各要素の更新と描画を行い、自身を繰り返し呼び出すことでアニメーションを実現。
2-5. コードを実行してゲームをプレイ!
上記のHTMLとJavaScriptのコードをそれぞれファイルに保存し、ブラウザでHTMLファイルを開いてみましょう。キーボードの左右キーで自機を操作し、スペースキーで弾丸を発射して、敵を倒してみてください!
3. さらにゲームを進化させよう!

3-1. 画像やサウンドの導入
シンプルな図形だけでなく、画像やサウンドを読み込んでゲームをより魅力的に演出してみましょう。
- 画像の読み込み: new Image() オブジェクトを使用し、 src 属性に画像ファイルを設定します。
- サウンドの再生: new Audio() オブジェクトを使用し、 src 属性に音声ファイルを設定し、 .play() メソッドで再生します。
3-2. エフェクトの実装
爆発やヒット時のエフェクトを追加することで、ゲームをより華やかにすることができます。
- アニメーション: setInterval や setTimeout を使用して、画像や図形の表示状態を時間経過とともに変化させます。
- パーティクル: 多数の小さな画像や図形をランダムに移動させて、爆発や煙などの効果を表現します。
3-3. ゲーム性の向上
- ステージ構成: 複数のステージを用意し、難易度や敵の出現パターンなどを変化させる。
- ボスキャラ: 倒すとステージクリアとなる強力なボスキャラを追加する。
- アイテム: プレイヤーをパワーアップさせるアイテムなどを登場させる。
4. JavaScriptゲーム開発をもっと深く学ぶには?
- JavaScriptの基礎知識を習得: 変数、関数、条件分岐、繰り返し処理などの基本的な文法をしっかり理解しましょう。
- Canvas APIを使いこなす: fillRect, strokeRect, drawImage など、様々な描画メソッドを駆使して、表現力豊かなゲーム画面を作成しましょう。
- ゲームライブラリを活用: Phaser, enchant.js, p5.jsなど、ゲーム開発に特化したライブラリを利用すると、より効率的に開発を進めることができます。
まとめ
この記事では、HTMLとJavaScriptを使ったシューティングゲームの作り方を紹介しました。今回の内容を参考に、ぜひ自分だけのオリジナルゲーム作りに挑戦してみてください。






コメント
There is certainly a great deal to know about this subject.
I really like all the points you’ve made.
Thank you so much for your thoughtful comment. I’m really glad you enjoyed the points I made. Hope to see you back on the blog again soon!