SharePointのフォームは、既定の機能として「添付ファイル」や「ラベルの適用」といったセクションを自動的に生成します。業務の効率化やUIの統一性を狙う中で、これらのセクションの表示を変更・非表示にしたいというニーズがあるかもしれません。この記事では、JSONによるフォーム全体のカスタマイズを試み、「ラベルの適用」セクションを非表示にする方法について、実際の検証とその限界を詳しく解説します。読者は、同じ課題に直面した際の参考情報として、公式ドキュメントやカスタマイズ手法の考察を通じて解決策を模索することができるでしょう。
はじめに

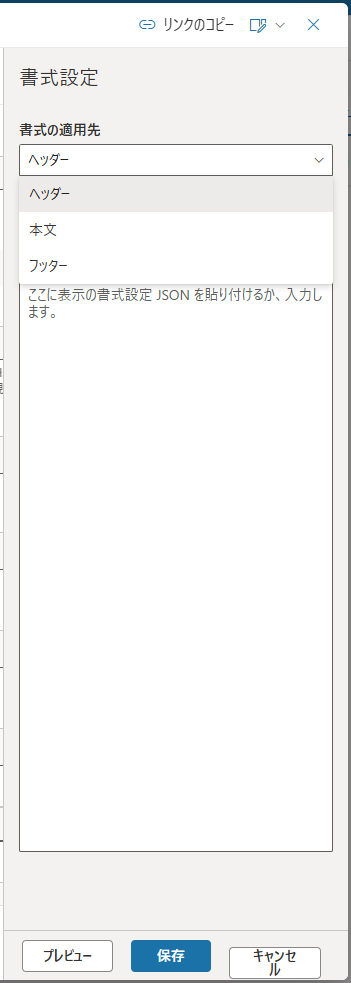
僕が調べたSharePointフォームのカスタマイズ方法の一つに、JSONを用いたレイアウト変更があります。標準のフォームでは、右上の「レイアウト構成」からヘッダー、本文、フッターそれぞれの書式をJSONで記述することで、表示内容を調整することができます。特に、フォーム下部に自動表示される「添付ファイル」と「ラベルの適用」の項目に対して、どのようなカスタマイズが可能かは、多くのユーザーが知りたがるポイントです。
問題の背景 ― 「ラベルの適用」セクションの存在

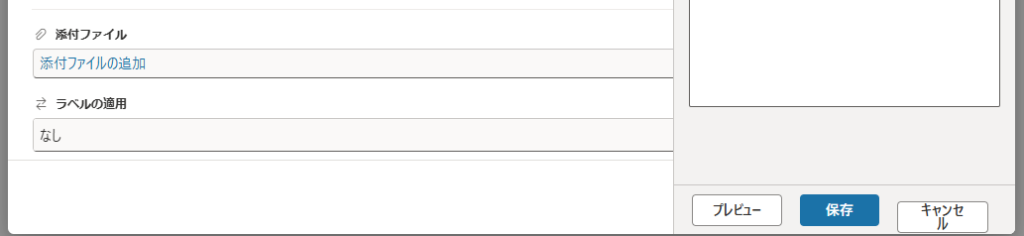
SharePointの標準フォームは、情報管理ポリシーに沿った機能として「ラベルの適用」セクションを自動生成します。
- 添付ファイル:ファイルアップロード機能を提供し、アイテムに関連するドキュメント管理を容易にします。
- ラベルの適用:機密情報の分類やデータの保護ポリシーに基づくラベル付けを行うための機能です。
これらの機能は、業務上のセキュリティやコンプライアンスに直結するため、システム側で厳密に管理されています。そのため、ユーザー側で簡単に表示・非表示の制御ができるとは限らず、特に「ラベルの適用」セクションは多くのユーザーにとって悩みの種となっています。
JSONを用いたフォーム全体のカスタマイズ
JSONによる基本的なレイアウト変更
SharePointフォームのレイアウトは、JSONを使ってセクションやフィールドの配置を定義できます。たとえば、以下のようなJSONコードを用いて、フォーム内に表示するフィールドやセクションを明示的に設定することが可能です。
jsonコピーする{
"sections": [
{
"displayname": "基本情報",
"fields": [
"Title",
"Description"
]
},
{
"displayname": "日付情報",
"fields": [
"StartDate",
"EndDate"
]
}
]
}
このようなJSON設定を適用すれば、フォームの各セクションやフィールドの順序、表示内容をカスタマイズすることができます。しかし、この方法ではシステムが自動生成する「ラベルの適用」セクションに対しては、直接の影響を及ぼすことができません。
試みたカスタマイズ例とその結果
僕は実際に、フォーム全体のレイアウトをJSONで再構成し、「ラベルの適用」セクションを非表示にできないか試みました。試行の一例として、以下のようなJSONコードを入力してみました。
jsonコピーする{
"sections": [
{
"displayname": "基本情報",
"fields": [
"Title",
"Description"
]
},
{
"displayname": "日付情報",
"fields": [
"StartDate",
"EndDate"
]
}
]
}
このコードでは、フォームに表示するセクションとフィールドを明示的に定義していますが、実際に適用してみると「ラベルの適用」セクションは依然としてフォームの下部に表示されました。これは、システム側で自動生成される部分であり、JSONによる制御が及ばないためです。
カスタマイズに対する考察と他の手法
JSONによる限界
公式ドキュメントを参照すると、JSONを使った書式設定はあくまでフォームのレイアウトや列の表示に限定されると記載されています。システムが自動的に挿入する要素、特に「ラベルの適用」セクションは、情報管理ポリシーに基づく重要な機能であるため、ユーザーが自由に非表示にできる仕様ではありません。これにより、現時点ではJSONのみを用いた非表示設定は実現できないという結論に至りました。
他のカスタマイズ方法の検討
「ラベルの適用」セクションの非表示を実現するための代替手段として、以下の方法が考えられますが、今回は条件としてPower Appsなどのツールは使用しないという前提です。
- JavaScriptによるカスタムスクリプト
SharePointのスクリプトエディターやコンテンツエディターを用いて、JavaScriptでDOM操作を行う方法があります。これにより、ページがレンダリングされた後に特定の要素を非表示にすることが可能ですが、公式なサポート外の方法であり、将来的なアップデートで動作が変わるリスクがあります。 - カスタムWebパーツ(SPFx)の利用
SharePoint Framework(SPFx)を利用して、フォーム自体を再構築する方法も考えられます。これにより、システムが自動的に挿入するセクションを含めずに、独自のフォームを作成することが可能ですが、開発コストやメンテナンスの面で課題が残ります。
どの手法も、標準の設定のみで対応できる方法が存在しない現状では、ある程度の技術的な知識と組織内での合意が必要となります。
実践的な検証と結論
試行結果のまとめ
今回、標準のSharePointフォームに対してJSONでレイアウトをカスタマイズし、「ラベルの適用」セクションを非表示にできないか試みました。その結果、以下の点が明らかになりました。
- JSONの制限
JSONによるレイアウトカスタマイズは、明示的にフォームに表示するセクションやフィールドの配置を制御できるが、システムが自動的に生成する要素には影響を与えない。 - 「ラベルの適用」セクションの固定表示
情報管理ポリシーやデータ分類の観点から、SharePointはこのセクションを自動で挿入する設計となっており、ユーザー側での変更は公式にサポートされていない。
僕の考察と今後の展望
今回の検証から、標準機能のみで「ラベルの適用」セクションを非表示にすることは実現できないと結論付けられました。もしも、今後のSharePointアップデートでユーザーのカスタマイズ性が向上し、この部分の制御が可能になる場合、再度情報を更新する必要があるでしょう。また、企業や組織でセキュリティやコンプライアンスの観点から、このセクションが重要な役割を果たしている場合、あえて表示を維持する判断も一理あります。
一方で、ユーザー体験を最優先に考え、不要な情報を隠したいというニーズは多く存在します。そういった場合は、上記のJavaScriptやカスタムWebパーツによる方法も検討材料に入れる必要がありますが、公式サポート外の手法であることを十分理解した上で導入することが求められます。
結論
標準のSharePointフォームにおいて、JSONを用いて「ラベルの適用」セクションを直接非表示にすることは、公式にはサポートされていません。システムが自動的に挿入するこのセクションは、情報管理やセキュリティの観点から固定されているため、簡単なJSONの設定変更だけでは対応が難しいという現状です。業務上の必要性や組織内での議論を踏まえ、場合によっては他のカスタマイズ手法(JavaScriptやSPFxの利用)を検討する必要があるといえるでしょう。