Power Automateの「メールの送信 (V2)」アクションでは、フォントを選択できますが、デフォルトで用意されているフォントしか選べません。「もっと自由にフォントを指定したい」と思ったことはありませんか?
本記事では、Power Automateの標準機能で設定可能なフォント一覧を確認し、HTMLを活用してカスタムフォントを適用する方法を、画像付きで詳しく解説します。加えて、フォント変更時の注意点や制約、Webフォントの利用、メールクライアントの互換性についても深く掘り下げます。

1. Power Automateの「メールの送信 (V2)」とは?
Power AutomateはMicrosoftが提供する自動化ツールで、その中でも「メールの送信 (V2)」はOutlookを利用してメールを送信できるアクションです。このアクションを使用することで、メールのフォーマットやフォントを設定することができます。
「メールの送信 (V2)」の基本設定
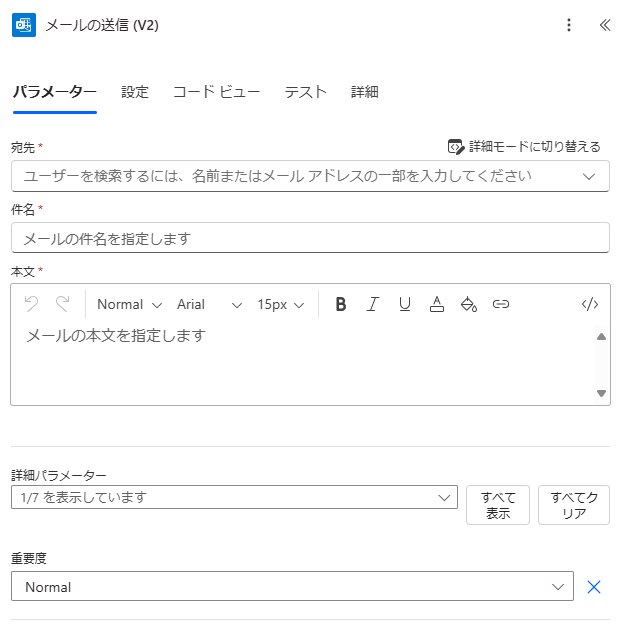
下記の画像のように、「メールの送信 (V2)」アクションの設定画面では、宛先、件名、本文を入力し、フォーマットをカスタマイズできます。

しかし、フォント設定の自由度が低く、以下のフォントしか選択できません。
- Arial
- Courier New
- Georgia
- Impact
- Tahoma
- Times New Roman
- Trebuchet MS
- Verdana
このように、フォントの選択肢が限られているため、カスタムフォントを適用するにはHTMLを活用する必要があります。
2. HTMLを活用してカスタムフォントを適用する方法
デフォルトのフォント制限を回避するためには、「HTMLメールとして送信」機能を活用します。以下の手順でカスタムフォントを適用できます。
手順①: 「HTMLメールとして送信」を有効化
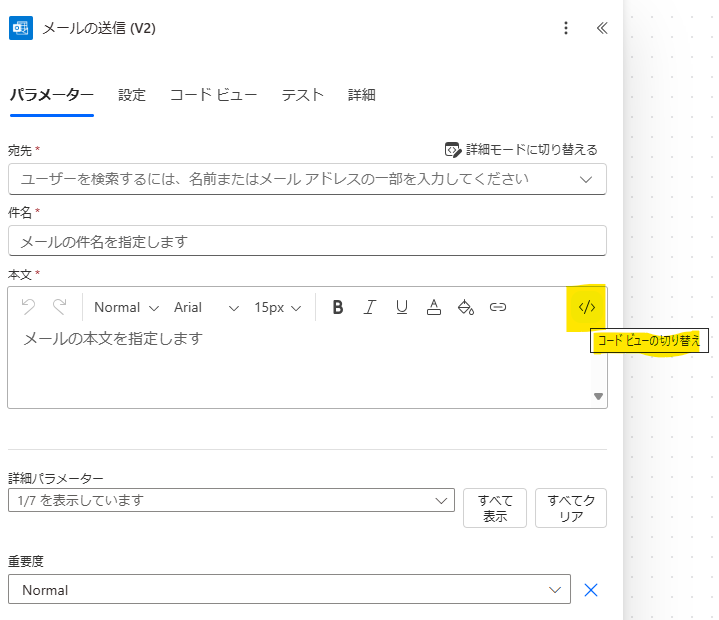
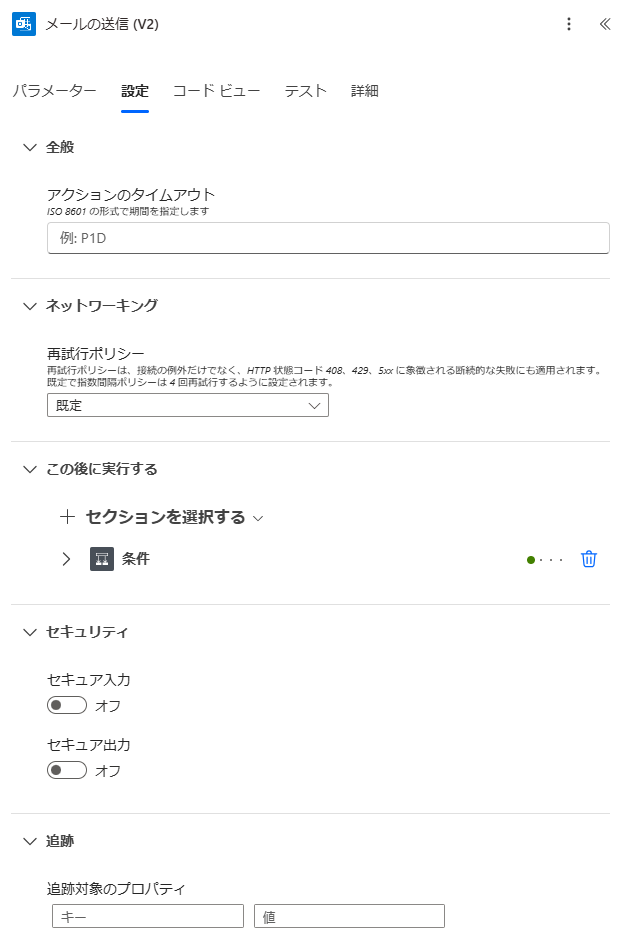
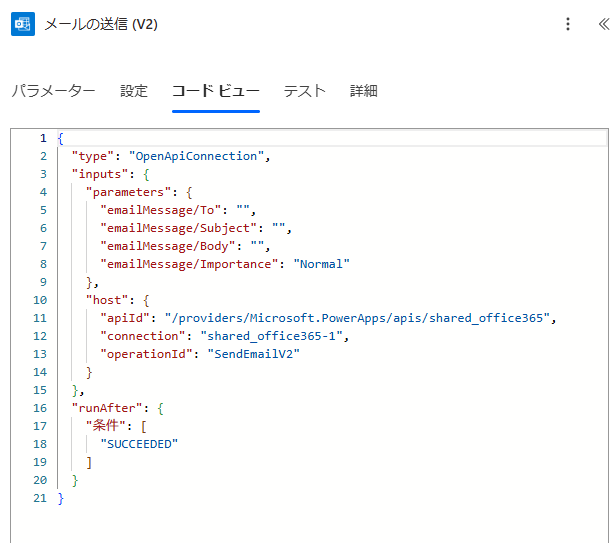
「メールの送信 (V2)」アクションのコードビュータブを開き、HTMLコードを直接入力できるように切り替えます。

手順②: HTMLコードでフォントを指定
メール本文にHTMLタグを埋め込むことで、デフォルトのフォント以外を適用できます。
<p style="font-family: 'メイリオ', 'Meiryo', 'MS ゴシック', sans-serif; font-size: 16px;">こんにちは!これはHTMLメールです。</p>このコードを本文に入力すると、フォントが指定したものに変更されます。
手順③: フォントの適用確認
実際に送信されたメールを受信し、指定したフォントが適用されているか確認しましょう。適用されない場合は、フォントが受信者の環境にインストールされているかをチェックしてください。
3. Webフォント(Google Fonts)を使う
Power AutomateでWebフォントを適用することも可能ですが、メールクライアント側の制約があるため、確実に適用されるとは限りません。
Google Fonts を使用する方法
<p style="font-family: 'Roboto', Arial, sans-serif; font-size: 18px;">Googleフォントを試してみよう!</p>この方法では、受信者の環境によって適用されるフォントが変わるため、代替フォント(Arial, sans-serif など)を必ず指定 しておきましょう。
Webフォントの制約と注意点
- 一部のメールクライアントではWebフォントが適用されない。
- Webフォントを使う場合、
@importやlinkタグではなく、style属性でフォントを指定する。 - GmailやOutlookでは、事前にインストールされているフォント以外は適用されないことがある。
4. フォント変更時の注意点と制約
HTMLを活用したフォント指定にはいくつかの制約があります。
✅ できること
✔ インラインスタイルを使ったフォント変更
✔ Google Fonts などのWebフォントを利用
✔ 受信者の環境に合わせたフォントの設定
✔ フォントサイズ、太字、色などのカスタマイズ
❌ できないこと
✖ Power AutomateのUI上でフォントリストを増やすこと
✖ メールクライアント側の制約を完全に回避すること
✖ Webフォントが適用されない環境での確実な適用
✖ スクリプト(JavaScript等)を利用したフォント変更




5. 応用編: フォントを活用したデザインメールの作成
HTMLを活用することで、フォントだけでなく、メール全体のデザインを向上させることも可能です。
デザイン例
<div style="font-family: 'Arial', sans-serif; padding: 10px; background-color: #f4f4f4; border: 1px solid #ddd;">
<h2 style="color: #333;">Power Automateでのメールデザイン</h2>
<p style="font-size: 14px;">このメールはカスタムフォントを適用しています。</p>
</div>このようなHTML構造を利用することで、より視覚的に魅力的なメールを作成できます。
まとめ
Power Automateの「メールの送信 (V2)」アクションでは、デフォルトで選べるフォントは限られていますが、HTMLを活用することでカスタムフォントを適用できます。
「もっと自由にフォントを変更したい!」と考えている方は、ぜひこの記事の手順を試してみてください。


コメント