こんにちは!今回は、SharePointのWebパーツ内で使える「マークダウン」機能について、特に表(テーブル)の作成方法に焦点を当てて詳しくご紹介します。マークダウンを活用することで、誰でも簡単にきれいな表を作成できるので、ぜひ参考にしてくださいね。
マークダウンとは?

マークダウン(Markdown)は、シンプルな記法でテキストを装飾できる軽量マークアップ言語です。HTMLなどの複雑なコードを書く必要がなく、直感的にリッチなコンテンツを作成できるのが特徴です。SharePointのWebパーツ内でマークダウンを使用することで、情報を整理しやすく、見やすいページを簡単に作成できます。
SharePointで使えるマークダウンの基本機能
SharePointのマークダウンWebパーツでは、以下のような基本的な記法が利用可能です。
- 見出し: コンテンツを階層的に整理します。
- 強調: 太字や斜体で重要な部分を強調します。
- リスト: 番号付きリストや箇条書きで情報を整理します。
- リンクと画像: 他のページや画像を簡単に挿入します。
- コードブロック: プログラムコードなどを見やすく表示します。
- 表(テーブル): データを整理して表示します。
- 引用: 他の文献やコメントを引用します。
今回は特に表の作成に焦点を当てて解説しますが、他の機能も併せて活用すると、さらに魅力的なページを作成できます。
マークダウンでの表(テーブル)の作成方法

マークダウンでは、パイプ | とハイフン - を使って簡単に表を作成できます。基本的な構造から高度なテクニックまで、さまざまな例を見ていきましょう。
基本的な表の作成
最もシンプルな表の作り方です。ヘッダー行と区切り行、データ行で構成されます。
| 見出し1 | 見出し2 | 見出し3 |
|---------|---------|---------|
| データ1 | データ2 | データ3 |
| データ4 | データ5 | データ6 |表示例:
| 見出し1 | 見出し2 | 見出し3 |
|---|---|---|
| データ1 | データ2 | データ3 |
| データ4 | データ5 | データ6 |
列の整列設定
表の各列の内容を左揃え、中央揃え、右揃えに設定できます。ヘッダーと区切り行でコロン : を使って指定します。
| 左揃え | 中央揃え | 右揃え |
|:-------|:-------:|-------:|
| データ1 | データ2 | データ3 |
| データ4 | データ5 | データ6 |表示例:
| 左揃え | 中央揃え | 右揃え |
|---|---|---|
| データ1 | データ2 | データ3 |
| データ4 | データ5 | データ6 |
セル内での改行とリスト
表のセル内で改行やリストを使用する場合、少し工夫が必要です。スペースを2つ入れて改行をしたり、HTMLタグを併用します。
セル内での改行
| 見出し1 | 見出し2 |
|---------|---------|
| データ1行1
データ1行2 | データ2行1
データ2行2 |表示例:
| 見出し1 | 見出し2 |
|---|---|
| データ1行1 | |
| データ1行2 | データ2行1 |
| データ2行2 |
セル内でのリスト
| 名前 | 資格 |
|------------|--------------------------|
| 山田 太郎 | - Java<br>- Python |
| 佐藤 花子 | - Adobe Photoshop |
| 鈴木 次郎 | - PMP<br>- Scrum Master |表示例:
| 名前 | 資格 |
|---|---|
| 山田 太郎 | – Java – Python |
| 佐藤 花子 | – Adobe Photoshop |
| 鈴木 次郎 | – PMP – Scrum Master |
ポイント:
<br>タグを使うことで、セル内で改行やリストを表示できます。- マークダウンだけでは複雑なリストが難しいため、HTMLタグを併用するのがおすすめです。
複数行・複数列の表
情報量が多い場合、複数行・複数列の表を作成すると見やすくなります。以下はプロジェクトの詳細を示す複雑な表の例です。
| プロジェクト | 担当者 | 進捗状況 | 期限 |
|--------------|--------------|----------|-------------|
| プロジェクトA | 山田 太郎 | 進行中 | 2024-05-01 |
| プロジェクトB | 佐藤 花子 | 完了 | 2024-03-15 |
| プロジェクトC | 鈴木 次郎 | 未開始 | 2024-07-20 |表示例:
| プロジェクト | 担当者 | 進捗状況 | 期限 |
|---|---|---|---|
| プロジェクトA | 山田 太郎 | 進行中 | 2024-05-01 |
| プロジェクトB | 佐藤 花子 | 完了 | 2024-03-15 |
| プロジェクトC | 鈴木 次郎 | 未開始 | 2024-07-20 |
テーブルのネスト(入れ子)
マークダウンでは標準で表の中に別の表を作ることはできませんが、HTMLを併用することで可能です。ただし、SharePointの設定によってはHTMLの使用が制限されている場合がありますのでご注意ください。
<table>
<tr>
<th>商品</th>
<th>詳細</th>
</tr>
<tr>
<td>商品A</td>
<td>
<table>
<tr>
<td>色</td>
<td>赤</td>
</tr>
<tr>
<td>サイズ</td>
<td>M</td>
</tr>
</table>
</td>
</tr>
</table>表示例:
| 商品 | 詳細 |
|---|---|
| 商品A | 色 赤 サイズ M |
注意: ネストされた表は見た目が複雑になるため、必要最低限に抑えることをおすすめします。また、HTMLの使用が許可されていない環境では機能しませんので、事前に確認してください。
カスタムスタイルの適用
マークダウンでは基本的な表のスタイリングしかできませんが、HTMLを併用することでカスタムスタイルを適用できます。例えば、セルの背景色やボーダーの色を変更することが可能です。
<table style="border: 1px solid black; width: 100%;">
<tr>
<th style="background-color: #f2f2f2;">ヘッダー1</th>
<th style="background-color: #f2f2f2;">ヘッダー2</th>
</tr>
<tr>
<td>データ1</td>
<td>データ2</td>
</tr>
</table>表示例:
| ヘッダー1 | ヘッダー2 |
|---|---|
| データ1 | データ2 |
注意: HTMLによるスタイリングが制限されている場合、スタイルが適用されないことがあります。また、過度なスタイリングはページの読み込み速度に影響を与えることがあるため、必要な範囲で使用しましょう。
実際にSharePointでマークダウンWebパーツを使う方法

では、実際にSharePointでマークダウンWebパーツを使って表を作成する手順をご紹介します。
マークダウンWebパーツの追加手順
- ページの編集を開始
SharePointサイトのページで「編集」をクリックして、ページ編集モードに入ります。 - Webパーツを追加
ページ上で「+」ボタンをクリックし、表示されるメニューから「マークダウン」Webパーツを選択します。 - マークダウンの入力
追加したWebパーツにマークダウン記法を使ってコンテンツを入力します。表を作成する場合は、上記の例を参考に記述してください。 - プレビューと調整
入力中にリアルタイムでプレビューが表示されるので、見た目を確認しながら必要に応じて調整します。 - 公開
編集が完了したら「公開」をクリックして変更を保存します。これで、作成した表がページ上に表示されます。
実際の使用例
例えば、プロジェクトの進捗状況を管理するための表を作成する場合、以下のようにマークダウンを記述します。
# プロジェクト進捗管理
**プロジェクト名**: 新製品開発
**開始日**: 2024年1月1日
**終了予定日**: 2024年12月31日
## チームメンバー
- 山田 太郎
- 佐藤 花子
- 鈴木 次郎
## 進捗状況
1. 企画フェーズ - 完了
2. 開発フェーズ - 進行中
3. テストフェーズ - 未開始
## 参考表
| タスク | 担当者 | 期限 |
|--------------|--------|-------------|
| 仕様策定 | 山田 | 2024-02-15 |
| デザイン作成 | 佐藤 | 2024-03-01 |
| 開発開始 | 鈴木 | 2024-04-01 |表示例:
プロジェクト進捗管理
プロジェクト名: 新製品開発
開始日: 2024年1月1日
終了予定日: 2024年12月31日
チームメンバー
- 山田 太郎
- 佐藤 花子
- 鈴木 次郎
進捗状況
- 企画フェーズ – 完了
- 開発フェーズ – 進行中
- テストフェーズ – 未開始
参考表
| タスク | 担当者 | 期限 |
|---|---|---|
| 仕様策定 | 山田 | 2024-02-15 |
| デザイン作成 | 佐藤 | 2024-03-01 |
| 開発開始 | 鈴木 | 2024-04-01 |
このように、マークダウンを使うことで、プロジェクトの進捗状況や担当者、期限などをわかりやすく整理できます。
マークダウンで表を作成する際の注意点
マークダウンを使って表を作成する際には、以下の点に注意しましょう。
プレビュー機能を活用する
SharePointのマークダウンWebパーツでは、入力中にリアルタイムでプレビューが表示されます。これを活用して、記法が正しく機能しているか確認しながら作成すると、ミスを防げます。
スタイルの制限を理解する
マークダウンでは基本的なスタイルしかサポートされていません。高度なスタイリングを行いたい場合は、HTMLを併用する必要がありますが、セキュリティ設定によっては制限されていることがあります。必要最低限のスタイルに留め、シンプルで見やすい表を心がけましょう。
リンクや画像の正確な記述
表内にリンクや画像を挿入する場合、URLが正確でアクセス可能なものを使用してください。不正確なURLを記述すると、リンク切れや画像表示のエラーが発生します。
テーブルの整形と可読性
表は見やすく整形することで、情報が伝わりやすくなります。ヘッダーとデータ行の区切りをきちんと揃え、列の幅を均等にすることで、視認性が向上します。また、必要に応じて列の整列を設定しましょう。
複雑な表の管理
複雑な表や大量のデータを含む表は、管理が難しくなることがあります。必要に応じて情報を分割したり、複数の表に分けるなどして、可読性と管理のしやすさを保つ工夫をしましょう。
HTMLの併用に注意
表のカスタマイズや高度な機能を実現するためにHTMLを併用することができますが、セキュリティ設定や表示の互換性に注意が必要です。HTMLを使用する場合は、事前にSharePointの設定を確認し、許可されているかどうかを確認してください。
より効果的にマークダウンを活用するためのヒント

マークダウンを使いこなすことで、SharePointのページ作成が格段に楽になります。以下のヒントを参考に、さらに効果的にマークダウンを活用してみてください。
テンプレートを作成する
よく使う表やコンテンツのテンプレートを事前に作成しておくと、毎回記述する手間が省けます。特にプロジェクト管理やタスク一覧など、定型的な内容はテンプレート化すると便利です。
ショートカットキーを活用する
エディタによっては、マークダウンの記述を支援するショートカットキーが用意されています。これらを活用することで、効率的に記述ができます。
他のユーザーと共有する
チームメンバーとマークダウンの記法やテンプレートを共有することで、統一感のあるページを作成できます。共有ドキュメントやガイドラインを作成しておくと良いでしょう。
定期的に見直す
作成した表やコンテンツは、定期的に見直して最新の情報に更新しましょう。情報が古くなると、誤解や混乱を招く原因になります。
学習リソースを活用する
マークダウンの詳細な記法や応用方法について学びたい場合は、オンラインのチュートリアルやドキュメントを参考にすると良いでしょう。継続的に学習することで、より高度な表現が可能になります。
まとめ

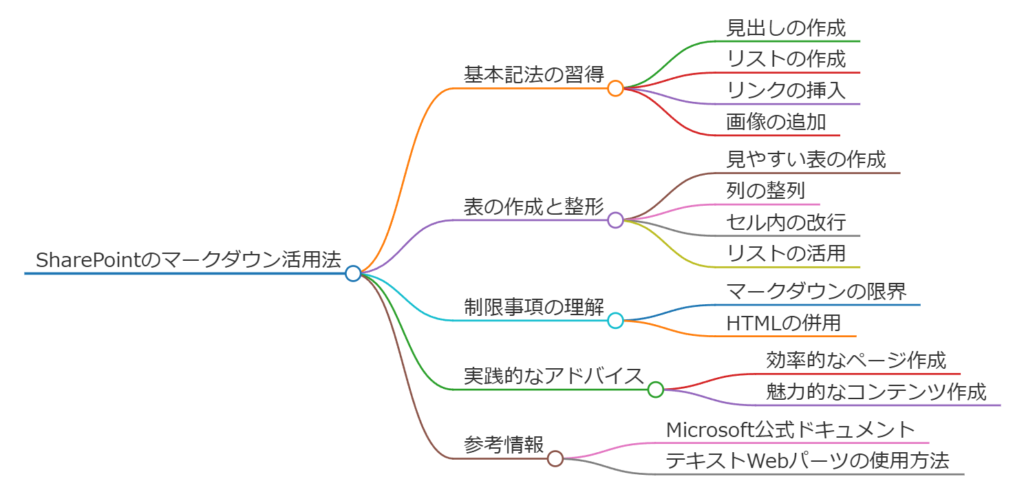
SharePointのマークダウンWebパーツを活用することで、誰でも簡単に見やすく整理された表を作成できます。基本的な記法から高度なテクニックまで、さまざまな方法を駆使して、情報を効果的に伝えましょう。以下のポイントを押さえて、マークダウンを最大限に活用してください。
- 基本記法の習得: 見出し、リスト、リンク、画像などの基本的なマークダウン記法をマスターしましょう。
- 表の作成と整形: マークダウンを使って見やすい表を作成し、情報を整理します。列の整列やセル内の改行・リストも活用しましょう。
- 制限事項の理解: マークダウンの限界を理解し、必要に応じてHTMLを併用するなどの対応を検討します。
- 可読性の維持: 表やコンテンツの可読性を保つために、適切なフォーマットと構造を心がけます。
マークダウンをうまく活用することで、SharePointのページ作成がより効率的で魅力的になります。ぜひ、実際に試してみてくださいね!
マークダウン web パーツを使用する
Microsoftの公式ドキュメント「マークダウン web パーツを使用する」では、SharePoint内でマークダウンを使ってコンテンツを作成する方法が紹介されています。このWebパーツを利用することで、見出し、リスト、リンク、画像、コードブロックなど、マークダウン特有の記法を使って、ページにリッチなテキストを追加できます。ページ編集モードで「マークダウン」Webパーツを追加し、コンテンツを入力することで簡単に使い始められます。
テキスト Web パーツを使用してページにテキスト、テーブル、画像を追加する
もう一つの参考記事「テキスト Web パーツを使用してページにテキスト、テーブル、画像を追加する」では、テキストWebパーツを使ってページにテキストやテーブル、画像を追加する方法について説明されています。特にテーブルを追加したい場合や画像を挿入したい場合に、このWebパーツが役立ちます。テキストWebパーツでは、単純なテキスト入力から複雑なフォーマットまで対応でき、マークダウンと併用してコンテンツの視覚的な整理がしやすくなります。

前のSharePointの記事もみてね~♬

















コメント