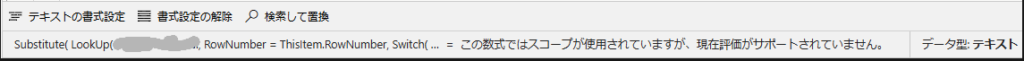
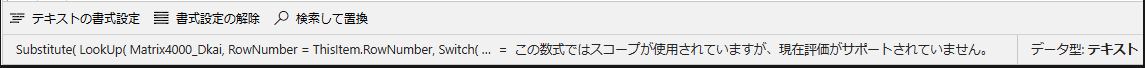
PowerApps(パワーアップス)を使ってSharePointリストのデータを表示・操作していると、デザイン画面で「この数式ではスコープが使用されていますが、現在評価がサポートされていません」という警告が表示されることがあります。僕も最初に見たときは「どこか数式を間違えた?」と不安になりましたが、いざアプリを実行してみるとまったく問題なく動くケースも多いです。さらに、SharePointリストの値に「!」が付いている場合にボタンを押せなくするといった処理を組み込む際にも同じ警告を見かけたことがあります。この記事では、警告が発生する原因や対処法、そして実際のコード例を交えながら、PowerAppsのスコープまわりのポイントを詳しく解説していきます。最後まで読めば、似たようなケースに遭遇しても落ち着いて対応できるはずです。
スコープ警告とは?

PowerAppsのスコープ概念
PowerAppsには、ギャラリー(Gallery)やフォーム(Form)といったコントロールごとに「スコープ」という単位が存在しています。例えばThisItemは、そのギャラリーやフォーム内で選択されているアイテムを表すキーワードですが、これを複雑な数式の中で使用すると、デザイン画面(編集画面)では正しく評価できないことがあります。
警告の文言が示すもの
「この数式ではスコープが使用されていますが、現在評価がサポートされていません」というメッセージは、要するに「デザインモードでは正しくデータを読み込めない可能性があるので、プレビューできません」といった程度の意味合いであると考えるのが妥当です。実行(Play)モードや本番環境で問題なく動くなら、とりわけ大きな不具合ではないケースが多いです。
実際の事例:先頭に「!」が付くデータを制御
SharePointリストに混在する「!」データ
僕が体験した場面では、SharePointリストに「!データ」と「通常データ」が混ざっており、PowerApps側で「!」が付くデータだけボタンを押せないようにしたいという要望がありました。さらに、その「!」をボタンの表示上では見せたくないという条件もあったのです。
基本ロジックの構造
- アプリ構成
- 主な画面(Screen)にギャラリーを配置し、そこにSharePointリストのデータをバインド。
- 各アイテムに対してボタンを置き、そのボタンの
DisplayModeとTextを動的に制御。
- 対応するデータの例
- SharePointリスト名:
DataTableMaster(実際には異なるかもしれません) - リスト内の複数列:
Column1~Column50に相当するフィールド - ギャラリー内で
ThisItemを利用し、列の値を取得
- SharePointリスト名:
ビックリマークを使ったボタン制御コード例
下記はサンプルとして示すコードの一例です。実際の列名や変数名は、皆さんの環境に合わせて変えてください。
「!」付きならボタンを押せなくする
// ButtonのDisplayModeプロパティ(ギャラリーのテンプレート内に配置)
If(
StartsWith(
LookUp(
DataTableMaster,
ID = ThisItem.ID, // またはRowNumberなどの判定キー
Switch(
ThisItem.ColumnIndex,
1, Column1,
2, Column2,
3, Column3,
4, Column4,
...,
50, Column50,
""
)
),
"!"
),
DisplayMode.Disabled,
DisplayMode.Edit
)
StartsWith(…, "!")は、文字列が「!」から始まるかチェックする関数です。LookUp()でリストを検索し、ThisItemに対応する行の中から、ColumnIndexに応じて列を切り替えています。ここではSwitch()を使って列名を動的に選択しているイメージです。- 条件に合致すれば
DisplayMode.Disabled(ボタンを押せない)、そうでなければDisplayMode.Edit(押せる)になります。
ボタン表示から「!」を取り除く
// ButtonのTextプロパティ
Substitute(
LookUp(
DataTableMaster,
ID = ThisItem.ID,
Switch(
ThisItem.ColumnIndex,
1, Column1,
2, Column2,
3, Column3,
...,
50, Column50,
""
)
),
"!",
""
)
Substitute( 文字列, "!", "" )は、文字列から「!」を全て削除する関数です。- 同じく
LookUp()内で列を動的に切り替え、最後に"!"を空文字に置き換えています。 - これにより、ユーザーが画面上で確認するときは「!」が表示されません。
警告が出て混乱した話
警告の具体的内容
ギャラリー内でLookUp(), Switch(), ThisItemなどを組み合わせると、編集画面の数式バーに「この数式ではスコープが使用されていますが、現在評価がサポートされていません」と表示されることがあります。僕は最初、「コーディングをどこかでミスした?」と思って数式をあれこれ書き直しました。
結論:実行時に問題なければOK
最終的に、アプリをプレビュー(Play)したところ、DisplayModeもTextも思ったとおりに動作していたので、単にデザイン時のプレビュー評価が追いつかないだけだとわかりました。PowerAppsスタジオの編集画面では、複雑なスコープを扱うときにしばしば発生する挙動です。
実際に不具合がある場合は別の種類のエラー(赤色のエラーメッセージなど)で知らせてくれることが多いので、今回のような警告だけなら気にせず進めても大丈夫な場合がほとんどです。
そもそも警告を回避できる?
回避策の有無
厳密には、デザイン時の警告を完全に消す方法はあまり多くありません。代替として、一度コレクション(Collection)を作成してデータをまとめておき、ギャラリーにはそのコレクションを参照させる方法も考えられます。
ただ、コレクションにまとめても、最終的にThisItemとSwitch()を絡めるロジックが残る場合は、やはり警告が出る可能性はあります。結果としては、実行時に正常動作していれば問題ないと割り切るのが現実的です。
誤解しやすいポイント
PowerApps初心者の頃は、この警告を見て「やっぱりこれってエラーなのでは?」と疑心暗鬼になると思います。僕も同じく混乱したので気持ちはよくわかります。しかし一度「プレビューで動くか確認する」というステップを踏むと、ほとんどの場合は問題なく動いてくれるとわかります。もし本当に数式が間違っていれば、別の形でエラーが出るはずです。
注意すべき点とまとめ
- デザイン時の警告はあくまで「評価しにくい数式ですよ」というお知らせ。
ThisItemやLookUp、Switchが複数絡むと発生しやすい。- 実行時(Playモードや本番)で動作が正常なら、深刻に考える必要はあまりない。
- 「!」付きデータの制御に
DisplayModeやSubstituteを組み合わせるのは実用的な方法。 - 実装時に迷ったら、まずプレビューや本番環境で挙動を確認してみよう。
上記を踏まえていただければ、PowerAppsでSharePointリストを扱う際に、ビックリマーク付きデータの制御やスコープ警告への対処において不必要な混乱をせずに済むはずです。



コメント