PowerAppsの画面上で右クリックし「コードを表示」を選ぶと、アプリ全体のロジックが一括で確認できる機能は、開発やデバッグ、引き継ぎ作業に大きなメリットをもたらします。この記事では、実際のやりとりを通して感じた疑問や課題、そしてその解決に向けた理解を深めるプロセスを詳細に振り返ります。初心者はもちろん、すでにPowerAppsを利用している開発者にとっても、知っておくべきポイントが満載の内容となっています。この記事を読むことで、アプリ開発における水平思考を広げ、より効率的な運用を実現するヒントを得られるでしょう。

PowerApps「コードを表示」機能の概要とその背景
PowerAppsは、Microsoftが提供するノーコード/ローコード開発プラットフォームです。ユーザーは、ドラッグ&ドロップで簡単にUIを作成できる一方、各コントロールに対してプロパティや関数を設定することで、柔軟なロジックの構築が可能です。しかし、従来は各コントロールを個別に確認しなければならなかったため、全体の流れや関係性を把握するのが困難でした。
なぜ「コードを表示」機能が求められたのか
PowerAppsの開発現場では、複数の画面やコントロールが複雑に絡み合っている場合、どこでどのロジックが適用されているのかを理解するのに時間がかかります。たとえば、デバッグ時にエラーの原因を追う場合、個々のコントロールを確認するだけでは十分な情報が得られず、全体を俯瞰することが求められました。
この課題に対して、画面を右クリックし「コードを表示」を選ぶことで、一括してコードを確認できる機能が導入され、開発者にとって大きな武器となったのです。
機能の基本的な使い方と利便性
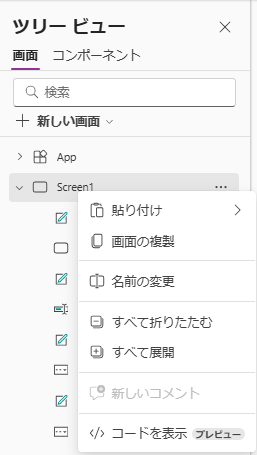
「コードを表示」機能は、PowerAppsのツリービュー内で簡単にアクセスできます。画面(Screen)を右クリックして選択するだけで、各種ラベル、ギャラリー、ボタンなどに設定されたプロパティや数式を、一画面で確認することが可能です。
この一括表示により、以下のようなメリットが得られます。
- 全体のロジックの把握
各コントロールの設定が一覧で見えるため、どの要素がどのように連携しているかをすぐに理解できます。 - 迅速なデバッグ
エラー発生時に、関連するコード部分を一目で特定でき、修正作業を効率化できます。 - スムーズな引き継ぎ
アプリの全体像が明確になるため、他の開発者への説明や引き継ぎ作業が円滑に行えます。
やりとりから見えてきた疑問と解決プロセス
僕自身が実際にPowerAppsのコード表示機能を試したとき、いくつかの疑問や課題が浮かび上がりました。ここでは、僕が感じた問題提起から解決に至るまでのプロセスを整理してみます。
初めの疑問:コード表示機能の真の効果とは?
当初、PowerAppsの「コードを表示」機能について、単に全体のコードを確認できるという表面的な理解だけで済ませていた。しかし、実際の現場でこの機能を使うと、以下のような疑問が浮かびました。
- 「本当に全体の流れが把握できるのか?」
画面内の各コントロールのコードがどのように連動しているのかを理解するには、ただ一覧を見るだけで十分なのだろうか? - 「コードの一括表示は、開発効率やデバッグにどれほど寄与するのか?」
それまでの個別確認と比較して、どの程度作業時間が短縮されるのか。
これらの疑問に対し、実際に機能を使いながら、コードの構造や各要素の連携を確認していくことで、疑問が解消されるプロセスが始まりました。
問題解決へのアプローチ:実践と検証
疑問を解消するために、僕は以下の手順で実際に検証を進めました。
- 全体表示の確認
まず、PowerApps上で画面を右クリックし、「コードを表示」を選択。画面内に表示されるコードをざっと確認し、各コントロールの設定が一覧になっていることを確認しました。 - 各コントロール間の連動の把握
表示されたコードの中から、複数の画面やコントロールにまたがる設定部分を探し出し、どのようにデータが流れているか、どの関数が連携して動作しているかを解析。これにより、各要素がどのように影響し合っているかが明確になりました。 - エラー箇所の特定と修正
実際に動作確認を行い、エラーが発生した箇所について、コード表示機能で該当部分を特定。どのコントロールがエラーに関与しているのかを素早く判断し、修正に結びつけました。 - 引き継ぎ作業への適用
次に、プロジェクトの引き継ぎ時に、このコード表示機能を使って全体のロジックを新たな開発者に説明。コード全体を把握できるため、ドキュメント作成や説明が効率よく進み、スムーズな引き継ぎが実現できた事例を確認しました。
検証結果から見えたメリットと今後の展望
実践を通して、以下のような具体的なメリットが見えてきました。
- 開発効率の大幅な向上
コードの全体像が把握できることで、作業時間が短縮され、より効率的な開発が可能になりました。 - エラー発生時の迅速な対処
不具合発生箇所が瞬時に特定できるため、エラー修正のスピードが格段に上がりました。 - プロジェクトの一貫性維持
複数人での開発環境においても、各自が同じコードを参照できるため、統一性や整合性が保たれやすくなりました。 - リファクタリング作業の円滑化
コード全体が一括で確認できるため、冗長な部分や重複しているコードの抽出と修正が容易になりました。
これらの実践から得られた知見は、PowerAppsを利用するすべての開発者にとって有益な情報となるはずです。
実際の現場における具体的な活用事例
ここからは、実際の開発現場やチームでどのようにこの機能が活用されているかを、さらに具体的に分析します。
チーム開発でのコード共有とレビュー
複数人でアプリを開発する現場では、各自が担当する部分だけでなく、全体のコードの一貫性を保つことが非常に重要です。
「コードを表示」機能を活用することで、以下のような効果が得られました。
一括表示によるコードレビューの効率化
- 即時確認が可能
各自が担当する部分だけでなく、他の画面やコントロールの設定も一目で把握できるため、コードレビューの際に抜け漏れが少なくなります。 - 統一性のチェック
チーム全体で共通の命名規則や設定が守られているかを、一括表示で確認できるため、プロジェクト全体の品質向上に寄与しています。
共同作業によるトラブルシューティング
- エラー箇所の共有
エラーが発生した場合、コード表示機能を使って該当箇所をチーム内で共有。どのコントロールが問題なのか、どの数式が不適切かを迅速に確認できます。 - ドキュメント化の簡略化
複雑なロジックを文章で説明するのは大変ですが、コード表示機能でそのまま画面を見せることで、理解が容易になります。
個人開発でのリファクタリングと最適化
個人でアプリ開発を行う場合でも、コードの整理やリファクタリングは重要な作業です。
この機能を活用することで、以下のような具体的なメリットがありました。
コードの共通部分の抽出
- 重複コードの検出
複数の画面にまたがる重複コードを一括で確認できるため、共通化できる部分を見逃すことなく抽出できます。 - 整理されたロジックの実現
重複部分を関数化するなど、効率的なコーディングが促進され、結果としてアプリのパフォーマンス向上に繋がりました。
エラー予防とデバッグの迅速化
- 未来のエラー予防
コードを一括でチェックすることで、将来的なエラーの原因となりうる冗長なコードや無駄な処理を事前に見つけることができました。 - デバッグツールとの併用
PowerAppsの他のデバッグ機能と組み合わせることで、エラー発生箇所の特定と修正作業が効率的に進められるようになりました。
さらなるメリットと考察:水平思考で広がる可能性
「コードを表示」機能の利便性は、単に開発効率やデバッグに留まりません。水平思考の視点から見ると、以下のような広がりも期待できます。
情報共有と学習効果
- ナレッジシェアの促進
開発者同士がコードを簡単に共有できることで、互いに学び合う環境が整います。たとえば、初めてPowerAppsを使うメンバーに対して、コード全体を見せながら実例を交えて説明することで、理解の促進に大きく寄与します。 - 学習用サンプルとしての活用
コード表示機能で抽出したコードは、後日学習用のサンプルとしても利用でき、初心者がどのようにロジックが組み立てられているのかを理解する助けとなります。
プロジェクト全体の最適化と将来性
- プロジェクト全体の可視化
アプリ全体のロジックを一度に確認できるため、後から新しい機能を追加する際の設計変更や最適化もスムーズに行えます。コードの全体像が明確であれば、変更の影響範囲も把握しやすくなり、リスクの低減にもつながります。 - メンテナンスコストの削減
長期に渡って運用されるアプリでは、後から発生する問題を早期に発見・修正できるため、メンテナンスにかかるコストを大幅に削減できます。コードの一括表示による確認は、プロジェクト全体の品質向上を支える重要な要素です。
セキュリティと運用管理面での視点
- セキュリティ面のチェック
一括でコードが見られるということは、不要な情報が含まれていないか、セキュリティ上問題となる記述がないかを定期的に確認することも可能です。これにより、情報漏洩などのリスクを未然に防ぐ対策としても活用できます。 - 運用管理の効率化
複数のアプリを管理する環境では、各アプリのコードを統一的に管理できるため、運用管理の効率が向上します。コードの整理状態や一貫性を保つための基準を設けることができ、開発者全体の作業品質の向上に寄与します。
機能活用の注意点と今後の展望
PowerAppsの「コードを表示」機能は非常に便利ですが、活用する上でいくつか注意すべき点も存在します。以下に、今後の展望とともにその注意点をまとめます。
注意点:セキュリティとプライバシーの観点
- コードの管理とアクセス権
コードが一括で表示されるため、誤って機密情報が含まれてしまう可能性があります。適切なアクセス権限の設定と、必要に応じたコードのマスキングなどの対策が求められます。 - バージョン管理の徹底
コードの変更履歴を追いやすい一方で、バージョン管理が甘いと、古いコードがそのまま残り続け、後のトラブルの原因となることも考えられます。Gitなどのバージョン管理システムとの連携が重要です。
今後の展望:さらなる機能拡充への期待
- 自動解析ツールとの連携
今後は、コード表示機能と連動して自動でロジックの整合性やエラーを検出するツールが開発される可能性があります。これにより、さらに迅速な問題解決が実現できると期待されています。 - ユーザー間のナレッジシェア
開発者コミュニティ内で、コード表示機能を活用したノウハウが共有されることで、個々のスキルアップやプロジェクト全体の効率向上につながるでしょう。 - UIのさらなる改善
コード表示機能自体も、ユーザーからのフィードバックをもとに、より直感的な操作やカスタマイズ性の向上が期待されます。例えば、特定の関数や変数にハイライトを付けるなど、視認性を高める工夫が進むかもしれません。
疑問解消から学んだ開発のヒント
これまでのやりとりを通して、僕はPowerAppsの「コードを表示」機能が単なる表示ツールに留まらず、開発全体における効率化、品質向上、そして引き継ぎ作業の円滑化に大きな役割を果たすことを実感しました。
疑問や課題が出たときに、まずは実際に手を動かして確認し、検証することの大切さを改めて学びました。こうした実践的なアプローチは、今後も多くの開発現場で役立つはずです。
また、水平思考により、一見単純な機能にも多角的なメリットが隠れていることに気づかされ、他のプロジェクトやツールにも応用できる可能性が広がると感じました。今後も、こうした知見を積み重ねながら、より効率的で安全なアプリ開発を進めていくことが求められるでしょう。
表や図を活用した具体例
以下は、PowerAppsの「コードを表示」機能を活用した際のメリットと注意点を、表形式で整理した例です。
| 項目 | メリット | 注意点・留意点 |
|---|---|---|
| 全体のロジック把握 | 各コントロールの連動関係が一目でわかる | 複雑なコードは初見では理解しにくい場合がある |
| デバッグの迅速化 | エラー箇所を即座に特定し、迅速な修正が可能 | エラー発生箇所が複数ある場合、全体の影響範囲を確認する必要がある |
| 引き継ぎ作業 | 新メンバーへの説明がスムーズになり、ドキュメント作成が容易 | コードの更新履歴を残しておくことが重要 |
| リファクタリング | 重複部分の共通化が進み、コードの最適化が図れる | バージョン管理との連携が必須 |
| セキュリティ | 不要な情報の漏洩リスクを低減できる | アクセス権限の管理を厳格に行う必要がある |
このように、視覚的な整理をすることで、開発の各局面での留意点や得られるメリットを再確認できるとともに、次のプロジェクトへの応用も期待できます。
まとめ
PowerAppsの「コードを表示」機能がどのように開発やデバッグ、引き継ぎ作業に寄与するかを具体的な事例とともに紹介しました。
僕が実際に感じた疑問や問題提起から始まり、実践と検証を通じて得た知見は、同じように「知りたい」と考える多くの人々にとっても大きなヒントとなるはずです。
複雑なアプリ開発の現場で、より効率的かつ安全な運用を目指すために、まずはこのコード表示機能を実際に使ってみることをおすすめします。
水平思考を広げることで、見えてくる新たな可能性や工夫もたくさんあるでしょう。今後も日々の開発現場で得た知見を活かし、さらなる改善を進めていくことが重要です。


コメント