PowerAppsの「コードを表示」という機能を知ってから、アプリ内のロジックを一気に確認する方法の手軽さに感動したんです。ラベルやボタンといったパーツもまとめてコードで見られるから、AIと連携して分析したり、チームに引き継ぐときにとっても便利でした。ところが、その体験をPower Automateでも再現したいと思ったときに、そっくり同じ機能は見当たらなくて少し戸惑いました。でも実は、フローをエクスポートしてJSONファイルを確認すると、ほぼ同じような感覚でフロー全体を俯瞰できます。本記事では、この発想のポイントを整理しながら、フォルダ構造や活用メリットについて詳しく紹介します。初めてフローのエクスポートに触れる方でも理解しやすいように、丁寧に解説していきますね。

PowerAppsの「コードを表示」とは?
PowerAppsでは、画面(Screen)を右クリックすると現れる「コードを表示」を使って、アプリ全体のコードを一括で見られる仕組みがあります。ラベルやギャラリー、ボタンなどのコンポーネントに設定されたプロパティや数式をすべて横断的にチェックできるので、次のような利点があります。
- アプリ全体のロジックを一挙に把握できる
どのコンポーネントにどんな計算式や条件分岐が書かれているか、まとめて見渡せます。 - コピーしてAIと連携しやすい
コードをそのままコピーし、AIツールに投げることでエラーを見つけたり最適化の提案を得たりできます。 - チームでの引き継ぎがスムーズ
構成要素ごとにコードを探す必要がなく、一元管理された状態で共有できるため、後から加わるメンバーにも全体像を伝えやすいです。
こうした機能は、アプリ開発を効率化するうえでとても助かりますよね。ぼくもこの「コードを表示」を知ってからは、複雑なロジックを確認する場面でよく使うようになりました。
PowerAppsで「コードを表示」を活用するメリット
PowerAppsの「コードを表示」は、アプリ内の作り込みが多いほど役立ちます。ここでは、もう少し詳しくメリットを整理してみます。
作業効率の向上
複数の画面やコンポーネントを跨いで設定しているロジックを、一度に確認できるのは大きなアドバンテージです。通常、各コンポーネントを1つずつ開いてプロパティや数式を探すのは時間がかかりますが、「コードを表示」を使えば一括で閲覧・コピーペーストが可能になります。
バージョン管理や差分確認にも便利
開発段階でロジックを調整するとき、以前の状態との違いを比較したい場面がありますよね。「コードを表示」で得たテキストをバージョン管理ツールに入れると、どこが変更されたかを簡単に差分表示できるのです。
AIとの連携で自動検証
最近は、AIによるコード解析ツールが増えてきました。PowerAppsの場合は通常のプログラミング言語と違って独自の数式構文を使うため、対応していないAIもありますが、生成系やテキスト解析の仕組みならある程度はサポートできます。コードをまとめてAIに入力すれば、エラー箇所の推定やリファクタリングの提案なども期待できます。
Power Automateで「コードを表示」の代替方法は?
ここで本題ですが、「PowerAppsのコードを表示」に相当する機能をPower Automateでも使いたいと思ったとき、同じ項目名で探しても見つかりません。実際に、Power Automateには「コードを表示」というメニューが標準搭載されていないのです。
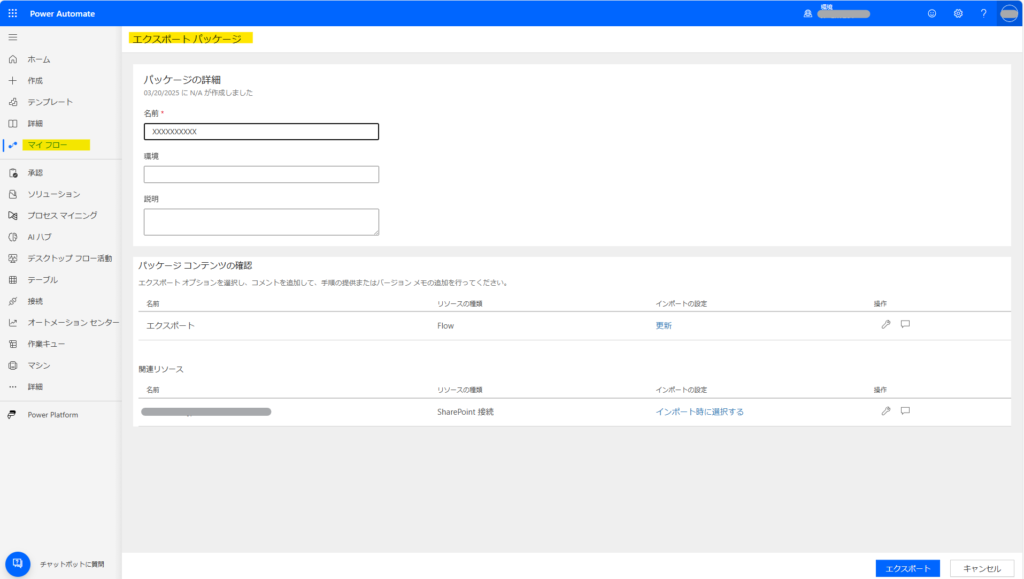
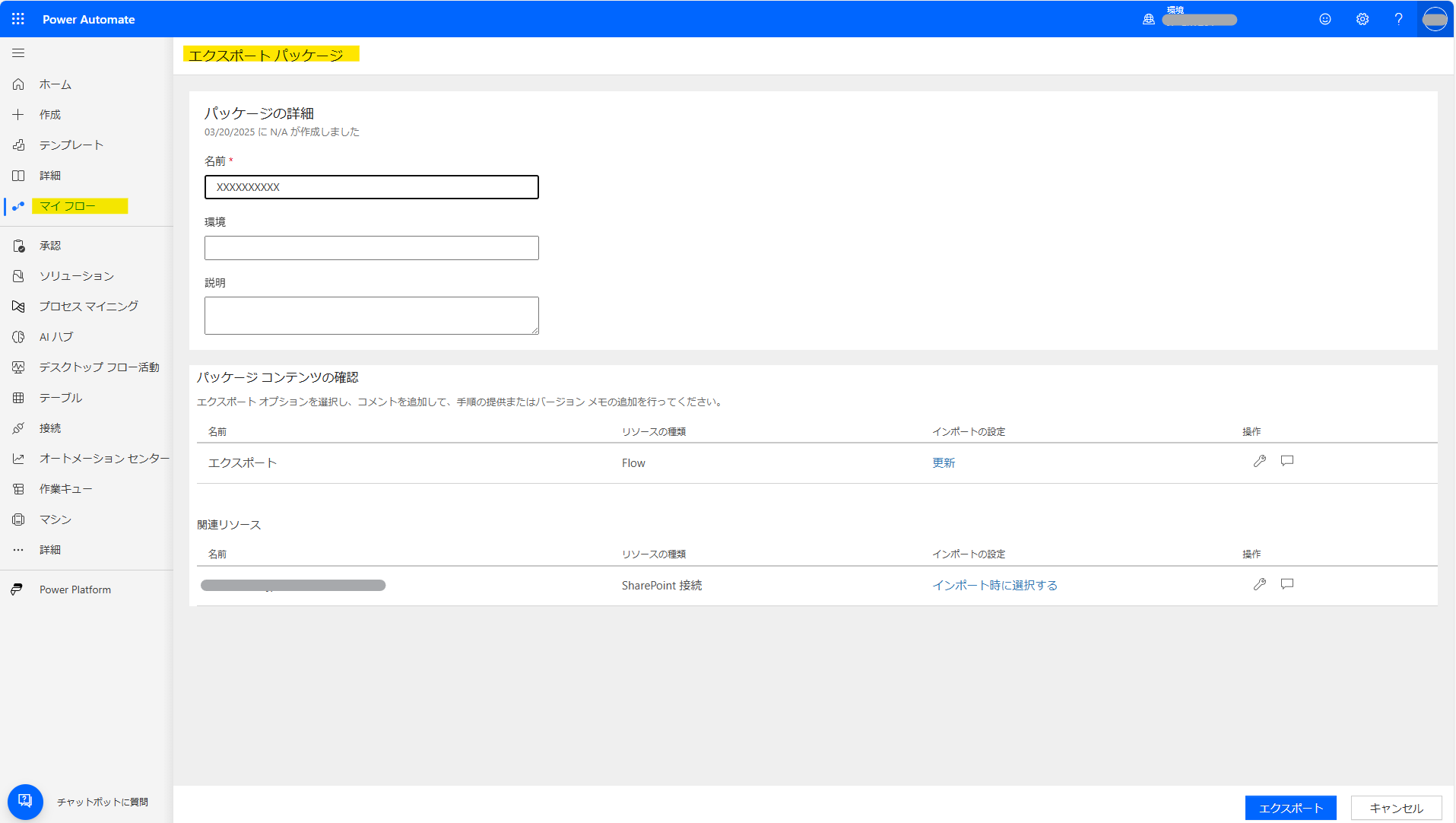
とはいえ、フローのエクスポート機能を使うと、かなり近い形でフロー全体を俯瞰できます。 それが「.zipファイルのエクスポート」から得られる definition.json などのファイルです。手順としては以下のように行います。

- Power Automateのフローをエクスポート
画面から「ソリューションに追加」するやり方や、直接フローをエクスポートする方法があります。どちらの場合も、最終的には.zipファイルとしてダウンロードされることが多いです。 - ZIPファイルを解凍し、構成ファイルを確認
解凍すると、フォルダ構造内にdefinition.jsonというファイルが見つかります。ここに、フロー全体のトリガーやアクションがJSON(JavaScript Object Notationの略)形式で格納されています。 - フローを俯瞰する
definition.jsonをテキストエディタで開けば、Power Automate上のアクションや条件分岐がツリー構造で書かれているのが分かります。これをコピーすればAIツールとの連携にも使えますし、引き継ぎ時にドキュメント化したりもできます。
このように、「コードを表示」のような機能はPower Automateにはないものの、エクスポートを使えば構造的にはほぼ同じ情報を引き出せるわけです。
エクスポート機能によるdefinition.jsonの利用
では、実際のdefinition.jsonの中身がどんな感じかイメージを示します。たとえば、以下のようなJSON構造が含まれています。
jsonコピーする編集する{
"properties": {
"actions": {
"Initialize_variable": {
"type": "InitializeVariable",
"inputs": {
"variables": [
{
"name": "SampleVar",
"type": "String",
"value": "Hello World"
}
]
}
},
"HTTP_Connection": {
"type": "Http",
"inputs": {
"method": "GET",
"uri": "https://example.com/api/sample"
}
}
},
"triggers": {
"manual": {
"type": "Request",
"kind": "Button",
"inputs": {
"schema": {}
}
}
}
}
}
こうしたデータを読むと、どのアクションでどんな処理をしているかがはっきり分かるようになっています。PowerAppsの「コードを表示」と違い、見慣れないJSON記法ですが、構造自体はある程度理解しやすいです。
フォルダ構造と各ファイルの役割

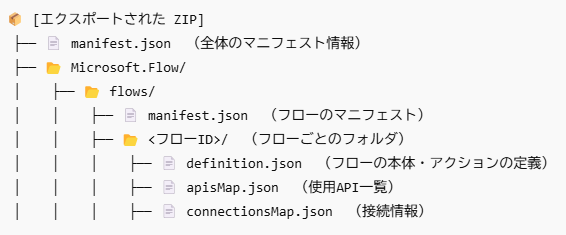
エクスポートしたZIPを解凍すると、環境によっては以下のような構成になることがあります。
- definition.json
フロー本体の定義ファイル。全アクションとトリガーがまとまっている。 - connectionsMap.json / apisMap.json
フローが使っているコネクション(SharePointやOutlookなど)やAPI情報がまとめられている。 - manifest.json / otherフォルダ
フローに関するメタ情報や環境設定が格納されている。
一方で、環境によってはMicrosoft.Flow/flows/<フローID>/definition.jsonのように別の階層構造を持っているケースもあります。ZIPの中に多くのJSONファイルやフォルダが並んでいても、中核はdefinition.json だと捉えると分かりやすいです。
設定が異なるとフォルダ構成が変わるケース
実際にエクスポートするとき、ソリューションに含めてエクスポートする場合と、単独のフローをエクスポートする場合では生成物が異なることがあります。特定の接続参照をまとめたフォルダがあったり、単一のmanifest.jsonだけでシンプルになっている場合など、様々なパターンが存在するのです。
これはPower Automateが多様な接続や環境を扱うために、内部で必要なファイルを柔軟に配置しているのが理由と考えられます。もし初めて目にする構造に戸惑ったとしても、「中心的な定義ファイルはどれか」 を押さえておけば、全体像の理解に役立ちます。
AIとの連携における注意点
フローの定義やPowerAppsのコードをAIツールに入力するとき、ぼくが気をつけていることをいくつか挙げます。
- 認証情報や機密データを含まないかチェック
JSONファイル内にパスワードやアクセストークン、APIキーなどが記載されていないか事前に確認します。部分的にマスク(伏字)にすることが重要です。 - スコープが大きいときは分割
長大なフローの場合、一度にすべてをAIに投げ込むと、解析が正しく動かない場合があります。ステップやトリガー単位で区切って入力してあげると精度が上がることも多いです。 - ツールやモデルの特性を理解する
AIによってはPower AutomateのJSONやPowerAppsの数式に最適化された解析能力を持たない場合があります。汎用モデルならオブジェクト構造としてアドバイスをくれることもありますが、あくまでも参考程度に捉えましょう。
まとめ
- PowerAppsの「コードを表示」 は、アプリ全体のロジックを一覧しやすくしてくれる便利な機能。
- Power Automateには同等の機能はない けれど、エクスポートした
.zip内のdefinition.jsonをチェックすれば、似たような俯瞰ができる。 - フォルダ構成やJSONの中身は環境やエクスポート方法によって差があるものの、中心的な定義ファイルさえ分かれば全体像の理解は難しくない。
- AIツールと連携するときは、認証情報やデータの取り扱いに注意を払いながら必要部分を抽出して解析してもらうのがおすすめ。
ぼくは最初、PowerAppsの「コードを表示」と同じ感覚でPower Automateのフローを見られないか悩んでいました。でも、エクスポート機能の存在を知ってからは、けっこう似たアプローチでフロー全体を確認できるんだなと気づいたんです。もし同じように「PowerAppsのやり方をPower Automateにも適用したい」と考えている方がいたら、今回の内容が参考になればうれしいです。



コメント